QCM HTML / CSS – Partie 3
Questions pratiques pour testez vos connaissances sur le langage HTML à savoir l’utilisation du code HTML, structurer une page web en HTML, organiser les éléments d’une page Web, etc. Testez votre connaissance et travaillez sur les questions que vous trompez le plus souvent.
1. Quelle balise est utilisée pour afficher du texte préformaté?
A <pre> … </pre>
B <prefor> … </prefor>
C <pre text> … </pre text>
D <pre format> … </pre format>
2. Comment ajouter du texte alternatif pour une image?
A <img src = “https://waytolearnx.com/logo.png” alternate = “logo” />
B <img src = “https://waytolearnx.com/logo.png” alt text = “logo” />
C <img src = “https://waytolearnx.com/logo.png” alternate text = “logo” />
D <img src = “https://waytolearnx.com/logo.png” alt = “logo” />
3. Comment incorporer des fichiers audio en HTML?
A <embed src = “audio.mp3” width = “50” height = “10”>
B <embed sound = “audio.mp3” width = “50” height = “10”>
C <embed audio = “audio.mp3” width = “50” height = “10”>
D <embed music = “audio.mp3” width = “50” height = “10”>
4. En HTML, Uniform Resource Locator (URL) est utilisé _____
A Pour créer un document frame.
B Pour créer une image map dans une page Web.
C Pour personnaliser l’image dans une page Web.
D Pour identifier un nom ou une ressource sur Internet.
5. CSS est un acronyme pour _____
A Cascading Style Sheet
B Costume Style Sheet
C Cascading System Style
D Aucune de ces réponses n’est vraie.
6. Lequel des protocoles suivants n’est pas utilisé sur Internet?
A Gopher
B HTTP
C WIRL
D Telnet
7. Quelle devrait être la valeur de la propriété « width » du tableau (<table style="width:'???'">), de sorte que la largeur du tableau s’adapte à la largeur actuelle de la fenêtre du navigateur?
A 100%
B 640px
C 100em
D 1024px
8. Quel élément est utilisé dans <HEAD> d’une page HTML/XHTML, si nous souhaitons utiliser une feuille de style CSS externe pour décorer la page?
A <src>
B <link>
C <style>
D <css>
<link rel="stylesheet" type="text/css" href="style.css">
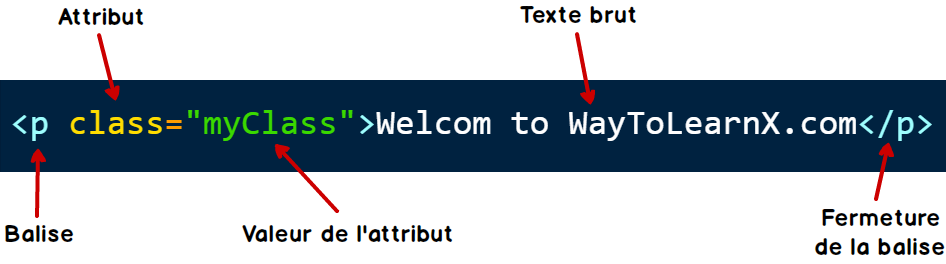
9. Quel attribut peut être ajouté à de nombreux éléments HTML / XHTML pour les identifier en tant que membre d’un groupe spécifique?
A Id
B class
C div
D span
<html>
<head>
<style>
.ville {
background-color: blue;
color: yellow;
}
</style>
</head>
<body>
<p class="ville">Londres est la capitale de l'Angleterre.</p>
<p class="ville">Paris est la capitale de la France.</p>
<p class="ville">Tokyo est la capitale du Japon.</p>
<p class="ville">Rabat est la capitale du Maroc.</p>
</body>
</html>
10. Lorsque nous écrivons <img src = "img.png">, qu’implique « img.png »?
A élément
B attribut
C valeur
D opérateur





Merci beaucoup.
Merci