Créer un système de notification avec PHP, MySQL et AJAX
Les notifications représentent une partie importante de la fonction de participation en temps réel dans la plupart des plateformes. Même si vous n’êtes pas en ligne, vous pouvez recevoir ces notifications. Un système de notification PHP peut être facilement construit en utilisant du PHP et de JavaScript. Ce système fournit des notifications en temps réel dans une application PHP.
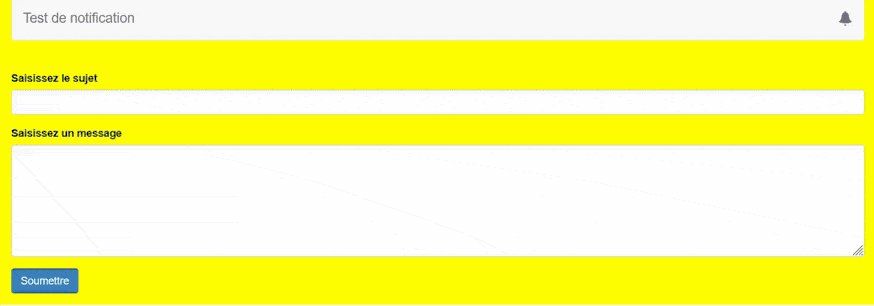
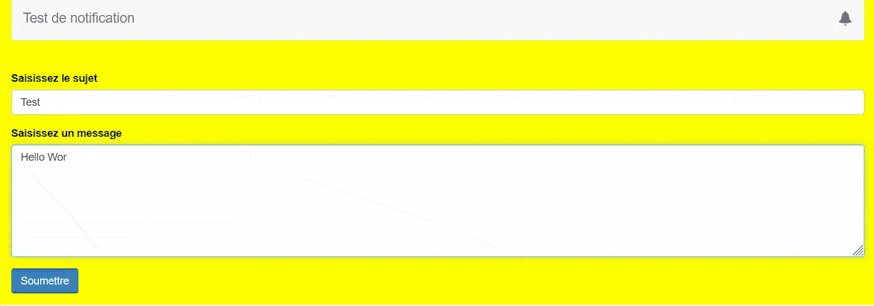
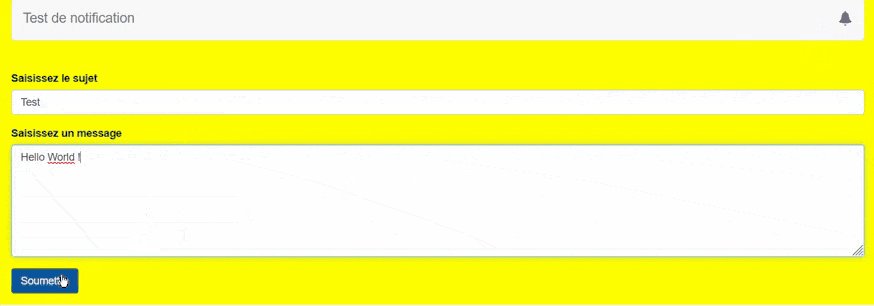
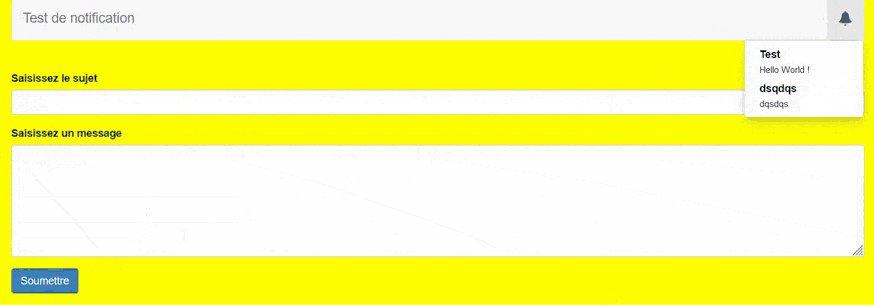
Dans ce tutoriel, nous allons voir comment créer un système de notification simple en utilisant PHP et AJAX. Nous allons utiliser aussi jQuery et Bootstrap. Voici le résultat attendu:

1. Créer la base de données et importer les tables
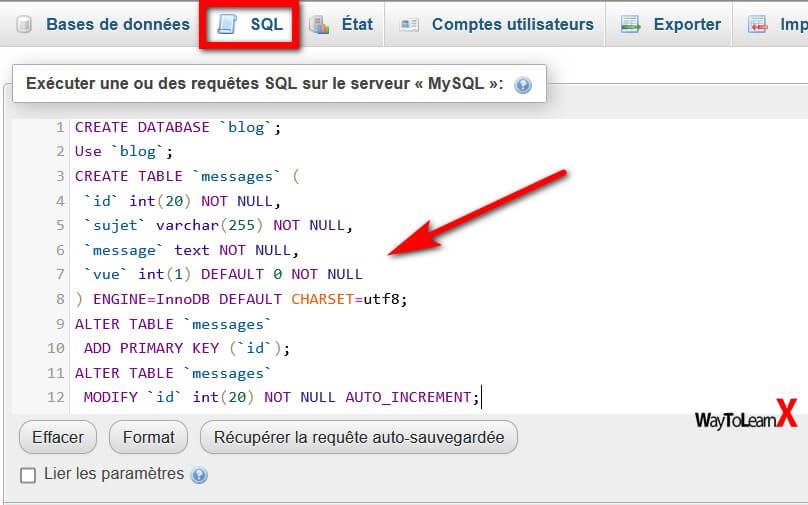
Si vous utilisez phpMyAdmin, vous pouvez exécutez les requêtes suivantes dans le champ SQL, comme montré dans l’image ci-dessous.
CREATE DATABASE `blog`; Use `blog`; CREATE TABLE `messages` ( `id` int(20) NOT NULL, `sujet` varchar(255) NOT NULL, `message` text NOT NULL, `vue` int(1) DEFAULT 0 NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; ALTER TABLE `messages` ADD PRIMARY KEY (`id`); ALTER TABLE `messages` MODIFY `id` int(20) NOT NULL AUTO_INCREMENT;

Cette requête va créer une base de donnée appelée `blog`, sélectionne-la puis créer la table `messages` et ses quatre colonnes ‘id’, ‘sujet’, ‘message’ et ‘vue’. Tous les messages des utilisateurs seront saisis dans cette base de données, puis les notifications seront générées.
Créer un formulaire pour afficher les notifications en temps réel
Nous allons utiliser la navigation de base et les formulaires Bootstrap en déclarant le CDN. Il suffit de copier et coller le code suivant dans le fichier index.php.
<!DOCTYPE html>
<html>
<head>
<title>Système de notification</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<p>
<div class="container" style="background-color: yellow;">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Test de notification</a>
</div>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="label label-pill label-danger count" style="border-radius:9px;"></span> <span class="glyphicon glyphicon-bell" style="font-size:19px;"></span></a>
<ul class="dropdown-menu"></ul>
</li>
</ul>
</div>
</nav>
<br />
<form method="post" id="notify_form">
<div class="form-group">
<label>Saisissez le sujet</label>
<input type="text" name="sujet" id="sujet" class="form-control">
</div>
<div class="form-group">
<label>Saisissez un message</label>
<textarea name="message" id="message" class="form-control" rows="6"></textarea>
</div>
<div class="form-group">
<input type="submit" name="post" id="post" class="btn btn-primary" value="Soumettre" />
</div>
</form>
</div>
</body>
</html>
Connexion et insertion des nouveaux enregistrements dans la base de données
D’abord, créez le fichier connect.php pour créer une connexion à la base de données. Ajoutez-y le code suivant :
<?php
$conn = mysqli_connect("localhost", "root", "", "blog") or die("Impossible de se connecter à la base de données");
if (mysqli_connect_errno())
{
echo "Echec de la connexion à MySQL: " . mysqli_connect_error();
}
?>
Ensuite, nous allons créer le fichier insert.php qui nous permet d’insérer de nouveaux messages dans la base de donné MySQL grâce au code suivant :
<?php
if(isset($_POST["sujet"])){
include("connect.php");
$sujet = mysqli_real_escape_string($conn, $_POST["sujet"]);
$message = mysqli_real_escape_string($conn, $_POST["message"]);
$query = "INSERT INTO messages(sujet, message) VALUES ('$sujet', '$message')";
if (!mysqli_query($conn, $query)) {
printf("Message d'erreur: %s\n", mysqli_error($conn));
}
}
?>
Cet extrait de code est assez explicite. Il récupère les valeurs du formulaire et les transmet aux tables de la base de données.
Récupérer les enregistrements et les envoyer via une appel AJAX
Pour cette action, créez un nouveau fichier nommé get_notif.php. Il vérifiera si la vue AJAX est mise à jour avec de nouveaux messages. Si ce n’est pas le cas, il sélectionnera les messages spécifiques et les affichera dans la fenêtre de notification. Une fois que l’utilisateur a vu ces notifications, le statut sera mis à jour pour refléter que ces notifications ont été examinées. Ici, nous allons envoyer le tableau $data à la requête AJAX pour mettre à jour la vue.
<?php
include('connect.php');
if(isset($_POST['vue'])){
if($_POST["vue"] != ''){
$update_query = "UPDATE messages SET vue=1 WHERE vue=0";
mysqli_query($conn, $update_query);
}
$query = "SELECT * FROM messages ORDER BY id DESC LIMIT 4";
$result = mysqli_query($conn, $query);
$output = '';
if(mysqli_num_rows($result) > 0){
while($row = mysqli_fetch_array($result)){
$output .= '
<li>
<a href="#">
<b>'.$row["sujet"].'</b><br />
<small>'.$row["message"].'</small>
</a>
</li>';
}
}
else{
$output .= '<li><a href="#">Aucune notification trouvée</a></li>';
}
$status_query = "SELECT * FROM messages WHERE vue=0";
$result_query = mysqli_query($conn, $status_query);
$count = mysqli_num_rows($result_query);
$data = array(
'notification' => $output,
'new_notification' => $count
);
echo json_encode($data);
}
?>
Soumettre le formulaire et mettre à jour le HTML avec AJAX
Dans l’étape précédente, nous avons envoyé le tableau $data, qui sera récupéré par la réponse AJAX pour mettre à jour le HTML interne de la barre de navigation.
Maintenant, nous allons créer une méthode submit dans jQuery qui validera les données saisies, et sélectionnera la ou les dernières notifications, que nous avons inséré dans insert.php. Voici le code que vous devez coller dans le fichier script.js.
$(document).ready(function(){
// Mise à jour des notifications dans la vue à l'aide d'ajax
function load_new_notification(vue = '')
{
$.ajax({
url:"get_notif.php",
method:"POST",
data:{vue:vue},
dataType:"json",
success:function(data)
{
$('.dropdown-menu').html(data.notification);
if(data.new_notification > 0)
{
$('.count').html(data.new_notification);
}
}
});
}
load_new_notification();
// Soumettre le formulaire et récupérer les nouveaux enregistrements
$('#notify_form').on('submit', function(event){
event.preventDefault();
if($('#sujet').val() != '' && $('#message').val() != '')
{
var form_data = $(this).serialize();
$.ajax({
url:"insert.php",
method:"POST",
data:form_data,
success:function(data)
{
$('#notify_form')[0].reset();
load_new_notification();
}
});
}
else
{
alert("Les deux champs sont obligatoires");
}
});
// Charger les nouvelles notifications
$(document).on('click', '.dropdown-toggle', function(){
$('.count').html('');
load_new_notification('yes');
});
setInterval(function(){
load_new_notification();;
}, 4000);
});






bonsoir mon projet porte sur la gestion des approcches peremption des produit et j’suis bloquer au
niveaux de la gestion d’une alerte an niveaux des dates en fait je veux gerer les alerte a une interval precis. j’ai besoin de votre aide
code php pour la Gestion des dates de péremption multi-lots