QCM sur Bootstrap – Partie 7
Vous souhaitez évaluer vos compétences en Bootstrap, le framework CSS le plus utilisé pour créer des sites web réactifs et modernes ? Dans cet article, nous vous proposons un QCM sur Bootstrap pour tester vos connaissances et vous perfectionner dans l’utilisation de ce puissant outil. Que vous soyez débutant ou développeur expérimenté, ce quiz vous aidera à mieux comprendre les concepts clés de Bootstrap, de la grille responsive aux composants avancés. Préparez-vous à améliorer vos compétences en développement web et à maîtriser Bootstrap grâce à ce QCM interactif !
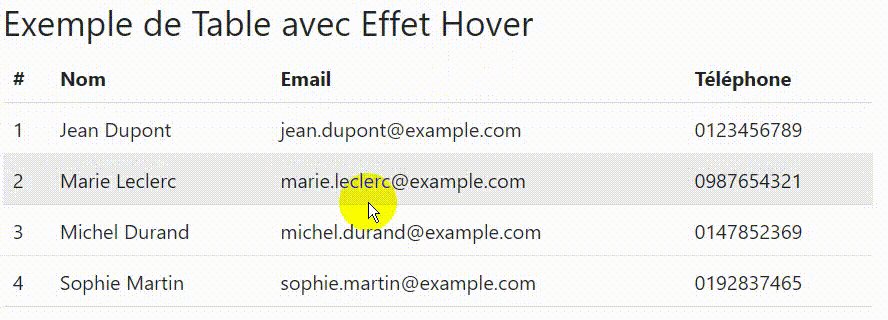
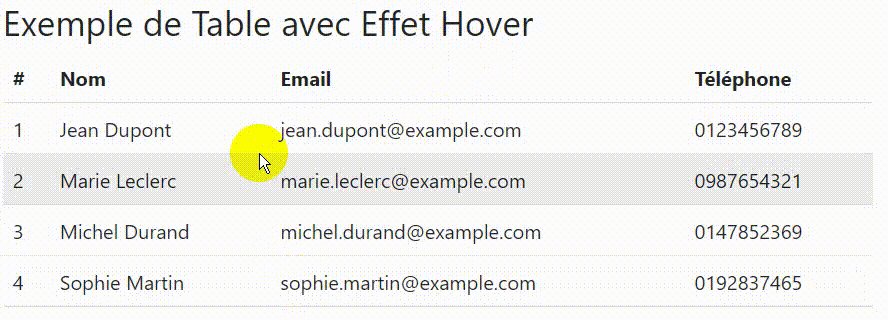
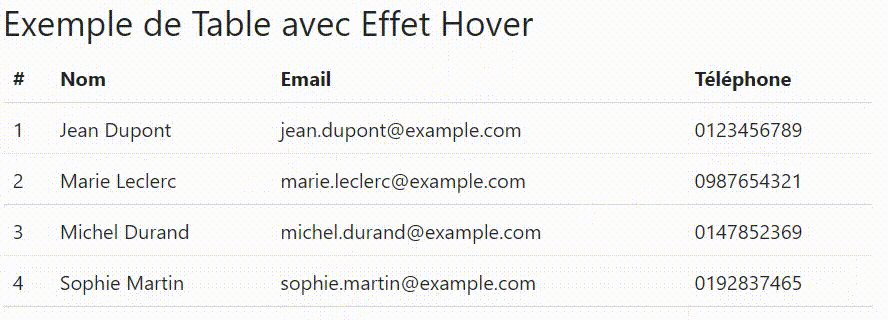
1. Quelle classe Bootstrap permet de définir un tableau avec des lignes qui changent de couleur lors du survol ?
A .table-hover
B .table-active
C .table-striped
D .table-focus
2. Quelle classe Bootstrap permet de cacher un élément uniquement sur les petits écrans ?
A .d-none d-sm-block
B .d-sm-none
C .hide-sm
D .hidden-small
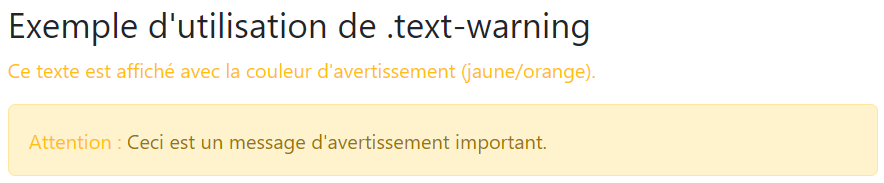
3. Quelle classe Bootstrap permet de définir une couleur de texte rouge ?

A
.text-danger
B .text-red
C .text-warning
D .text-error
4. Quelle classe Bootstrap permet de créer un élément avec une bordure visible et arrondie ?
A .border-radius-3
B .border-radius
C .rounded-border
D .border
5. Quelle classe Bootstrap permet de définir un espacement à droite d’un élément de taille 5 ?
A .mr-5
B .ml-5
C .pr-5
D .m-right-5
6. Quelle classe Bootstrap permet de mettre en évidence un texte (comme pour les citations) ?
A .highlight
B .text-italic
C .text-emphasized
D .text-warning
7. Quelle classe Bootstrap permet de rendre un élément invisible tout en conservant son espace dans le flux de la page ?
A .invisible
B .hidden
C .d-none
D .opacity-0
8. Quelle classe Bootstrap permet de créer un menu déroulant avec un bouton ?

A
.dropdown-button
B .dropdown-toggle
C .dropdown-list
D .dropdown-menu
9. Quelle classe Bootstrap est utilisée pour centrer un élément horizontalement dans un conteneur avec une largeur fixe ?

A
.mx-auto
B .ml-auto
C .center-block
D .align-center
10. Quelle classe Bootstrap permet de définir un padding uniquement en bas d’un élément ?
A .pl-3
B .pt-3
C .pb-3
D .padding-bottom-3