QCM HTML / CSS – Partie 2
Questions pratiques pour testez vos connaissances sur le langage HTML à savoir l’utilisation du code HTML, structurer une page web en HTML, organiser les éléments d’une page Web, etc. Testez votre connaissance et travaillez sur les questions que vous trompez le plus souvent.
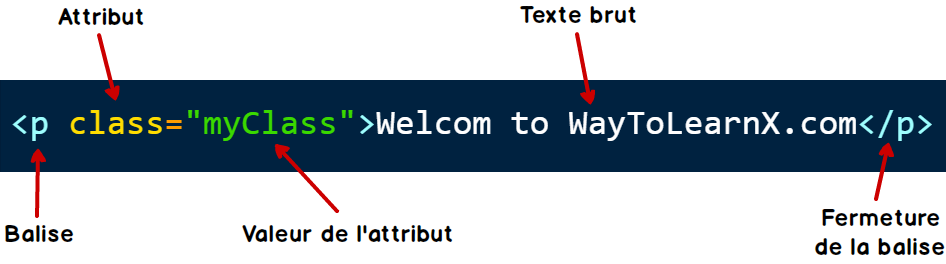
1. Un document HTML peut contenir _____
A Des attributs
B Des balises
C Texte brut
D Tout les réponses sont vrais

2. Une page conçue en HTML s’appelle _____
A Application
B Page de garde
C Front-end
D Page Web
3. Un document HTML est enregistré avec l’extension ____.
A .htl
B .html
C .hml
D .htnl
4. Le document HTML contient une balise racine appelée ____
A HEAD
B Title
C Body
D HTML
<HTML>
<HEAD>
<TITLE>My first HTML document</TITLE>
</HEAD>
<BODY>
<P>Welcom To WayToLearnX.com!</P>
</BODY>
</HTML>
5. Si nous souhaitons placer du texte autour d’une image, quelle propriété CSS nous allons utiliser?
A push
B float
C align
D wrap
6. Peut-on aligner un élément de type bloc en définissant margin-left et margin-right?
A Oui, c’est possible.
B Non, ce n’est pas possible.
7. Supposons que nous souhaitons organiser trois DIV de sorte que DIV 3 soit placé au-dessus de DIV1. Maintenant, quelle propriété CSS nous allons utiliser pour contrôler l’ordre de pile?
A d-index
B s-index
C x-index
D z-index

8. Peut-on définir la direction du texte via une propriété CSS?
A Oui, c’est possible.
B Non, ce n’est pas possible.
9. Choisissez la balise HTML correcte pour un grand titre.
A H1
B Heading
C Head
D H6
<h1>Titre de niveau 1</h1> <h2>Titre de niveau 2</h2> <h3>Titre de niveau 3</h3> <h4>Titre de niveau 4</h4> <h5>Titre de niveau 5</h5> <h6>Titre de niveau 6</h6>
10. Si on veut utiliser une jolie bordure en pointillé verte autour d’une image, quelle propriété css nous allons utiliser?
A border-line
B border-style
C border-decoration
D border-color
div {
border-style: dotted;
border-color: green;
}
<div>Welcom to WayToLearnX.com</div>
Résultat :





