QCM sur Bootstrap – Partie 10
Vous souhaitez évaluer vos compétences en Bootstrap, le framework CSS le plus utilisé pour créer des sites web réactifs et modernes ? Dans cet article, nous vous proposons un QCM sur Bootstrap pour tester vos connaissances et vous perfectionner dans l’utilisation de ce puissant outil. Que vous soyez débutant ou développeur expérimenté, ce quiz vous aidera à mieux comprendre les concepts clés de Bootstrap, de la grille responsive aux composants avancés. Préparez-vous à améliorer vos compétences en développement web et à maîtriser Bootstrap grâce à ce QCM interactif !
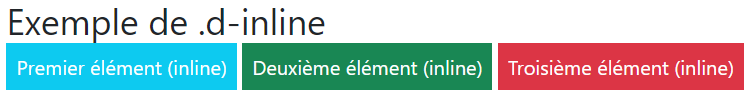
1. Quelle classe Bootstrap permet de rendre un élément affiché en « inline » (sur la même ligne) ?
A .d-inline
B .d-inline-block
C .inline
D .display-inline
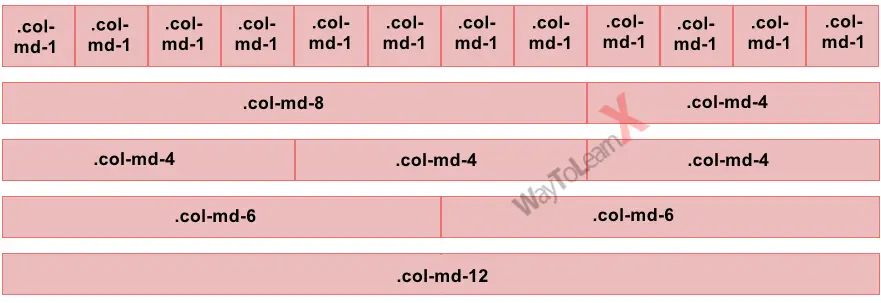
2. Quelle classe Bootstrap permet de styliser une colonne dans une grille avec une largeur égale à 6/12 ?
A .col-lg-6
B .col-md-6
C .col-6
D .col-xl-6
3. Quel est l’effet de la classe Bootstrap .bg-gradient sur un élément ?
A Applique un fond coloré au texte
B Ajoute un dégradé de couleur de fond
C Change la couleur du texte en fonction du fond
D Applique un effet d’ombre autour de l’élément
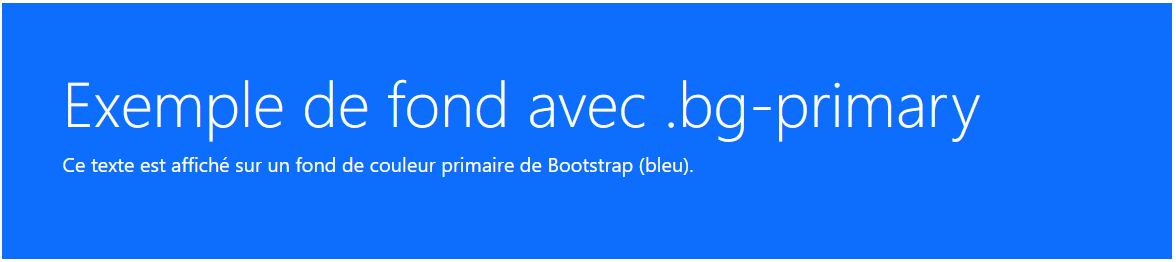
4. Quelle classe Bootstrap applique une couleur de fond bleue à un élément ?
A .bg-dark
B .bg-blue
C .bg-primary
D .bg-light
5. Vous souhaitez espacer les éléments d’une ligne à gauche et à droite. Quelle classe utilisez-vous ?
A .m-3
B .mx-auto
C .mx-3
D .justify-content-between
6. Vous souhaitez qu’un texte ait une taille de police très grande. Quelle classe utiliseriez-vous ?
A .h1
B .display-3
C .lead
D .text-large
7. Quelle classe Bootstrap est utilisée pour centrer un élément de manière flexible dans un conteneur ?
A .center-flex
B .d-flex
C .align-items-center
D .d-flex justify-content-center
8. Quelle classe Bootstrap vous permet de diviser l’écran en 12 colonnes ?
A .row
B .col-12
C .grid-12
D .container
9. Quelle classe Bootstrap permet de rendre un élément complètement transparent ?
A .opacity-0
B .transparent
C .d-none
D .invisible
10. Quelle classe Bootstrap permet de rendre une barre de navigation sticky (collante) en haut de la page ?
A .navbar-sticky
B .sticky-top
C .fixed-top
D .nav-fixed