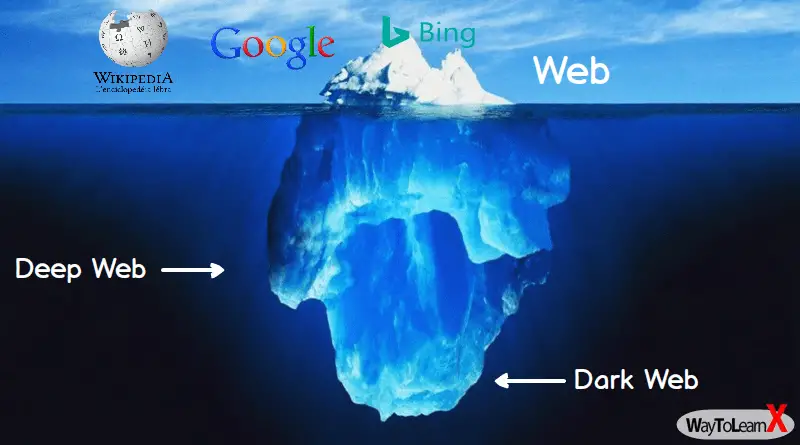
Internet est vaste, mais une grande partie de celle-ci est encore sauver par le monde ordinaire. Nous abordons cette partie par les terms Deep Web, Darknet et Dark Web. Darknet est un type de réseau non accessible en mode normal. Deep Web – qui inclut Dark Web en tant que sous-ensemble – est la partie du World Wide Web non indexée par les moteurs de recherche comme Google, Bing, DuckDuckGo.
Deep Web
Toute page Web à laquelle vous ne pouvez pas accéder directement à partir d’un moteur de recherche. Par exemple, toute page nécessitant un mot de passe pour y accéder.
Deep web inclut de nombreuses utilisations très courantes telles que la messagerie Web et les services bancaires en ligne, mais également des services payants avec un paywall, tels que la vidéo à la demande, et bien d’autres encore. Très peu d’activités illégales se produisent également dans le Deep web.
Dark web
Tout réseau qui se comporte comme le World Wide Web, mais nécessite un logiciel spécial pour y accéder. Il y a beaucoup de types du Dark web. Les trois plus grands sont Tor, Freenet et I2P. Quand la plupart des gens parlent de «Dark web», ils veulent généralement dire Tor.
Dark web se réfère à des sites Web sur un darknet. Dark Web sont des pages de serveurs inaccessibles par un moteur de recherche (ou même par un utilisateur) sans un compte dûment autorisé. Une activité illégale à grande échelle se produit dans le Dark web.
Darknet
Darknet est un réseau superposé – un réseau construit au-dessus d’Internet – qui a été conçu spécifiquement pour l’anonymat. Darknet veut dire être caché.
À l’origine, tout réseau non connecté à Internet et/ou non accessible de l’extérieur, tel que les intranets de sociétés privées, certains réseaux militaires, etc. Par exemple, «les ordinateurs de contrôle SCADA sont connectés à l’usine par un réseau darknet».
Il n’est presque plus utilisé de cette façon. Aujourd’hui, il est le plus souvent utilisé comme synonyme de Dark Web, comme dans «Freenet était un darknet plus populaire, mais il a maintenant été éclipsé par Tor».
Différence entre Darknet, Dark Web, Deep Web et Web ordinaire
| Darknet/Dark Web |
Deep Web |
Web ordinaire |
- Limité aux navigateurs spéciaux
- Non indexé pour les moteurs de recherche
- Activité illégale à grande échelle
- Non mesurable en raison de la nature
|
- Accessible par mot de passe, cryptage ou via un logiciel de passerelle
- Non indexé pour les moteurs de recherche
- Petite activité illégale en dehors de Dark Web
- Immense en taille et en croissance exponentielle
|
- Accessible
- Indexé pour les moteurs de recherche
- Petite activité illégale
- Relativement petit
|
Conclusion
L’essentiel à garder à l’esprit; le Dark Web est une petite partie du Deep Web.
Bien que les règles varient d’un pays à l’autre, il n’est pas illégal de visiter les sites Deep Web ou Dark Web. Ni utiliser des technologies Deep web telles que TOR pour anonymiser l’utilisation du Web. Cependant, quiconque utilise un marché Darknet reste soumis aux lois locales, en fonction de ce que vous pouvez et ne pouvez pas acheter, vendre, expédier ou posséder.
- Différence entre MVC et MVVM
- 10 meilleurs Frameworks de développement Web en 2020
- Comment remplacer le Checkbox par un icone fontawesome
- Tutoriel cURL en PHP
- Qu’est-ce que le modèle MVC et à quoi ça sert ?
- Déclencher/arrêter une animation CSS via JQuery
- Remonter en haut de page avec jQuery
- Envoyer un formulaire en Ajax avec JQuery
- Récupérer les données d’un formulaire avec JQuery
- Comment récupérer les paramètres d’URL en JQuery
- Liste de toutes les fonctions JQuery
- Afficher ou masquer une div en JQuery
- Architecture Microservices
- Différence entre SOA et microservices
- Qu’est ce qu’un WSDL
- Type de service Web – SOAP et REST
- À quoi sert un Service Web
- Comment activer l’URL Rewriting sous WAMP et Xampp
- Créer et utiliser une API REST en PHP
- Comment empêcher le redimensionnement d’un textarea en CSS
- Comment créer deux div côte à côte de la même hauteur en CSS
- Comment supprimer l’espace entre les cellules d’une colonne d’un tableau en CSS
- Comment placer une bordure à l’intérieur d’un bloc div en CSS
- Comment changer une image au survol avec CSS
- Comment rendre une DIV modifiable en HTML
- Comment changer la couleur du texte au survol en CSS
- Comment ajouter l’ombre sur un texte en CSS
- Comment ajouter l’ombre aux éléments HTML en CSS
- Comment créer un curseur personnalisé avec CSS
- Comment afficher du texte sur une image avec HTML / CSS
- Comment créer un lien avec un bouton HTML
- Comment supprimer l’espace blanc sous une image avec CSS
- Comment changer la transparence du background sans affecter le texte
- Comment créer une ligne verticale en HTML
- Comment changer l’aspect du curseur en CSS
- Comment redimensionner automatiquement une image pour l’adapter à un bloc DIV avec CSS
- Comment changer la couleur de la balise HR avec CSS
- Comment aligner un bloc DIV horizontalement avec CSS
- Comment définir la hauteur d’une DIV à 100% avec CSS
- Comment aligner le texte verticalement au centre d’une DIV avec CSS
- Comment ajuster la taille d’une div à son contenu en CSS
- Comment créer une liste sans puces en HTML
- Comment superposer une div sur une autre div avec CSS
- Comment redimensionner une image en background avec CSS
- Comment désactiver un lien en utilisant uniquement CSS
- Comment aligner verticalement une image dans une DIV en CSS
- Comment écrire des commentaires en CSS
- Comment écrire des commentaires en HTML
- Soumettre un formulaire sans recharger la page en utilisant Ajax, jQuery et PHP
- Liaison entre deux liste déroulante pays et ville en jQuery, Ajax et PHP
- Récupérer les données d’une base de données sans actualiser le navigateur
- Comment ajouter <li> dans une liste <ul> existante en jQuery
- Comment récupérer l’attribut data-id d’un élément en jQuery
- Comment détecter un appareil mobile via jQuery
- Comment définir la propriété CSS background-image en jQuery
- Comment récupérer la valeur d’un input texte en jQuery
- Comment modifier le style CSS avec jQuery
- Comment changer la valeur d’un input avec jQuery
- Comment changer le texte d’un bouton avec jQuery
- Comment parcourir des éléments avec la même classe en jQuery
- Comment détecter un clic en dehors d’un élément avec jQuery
- Récupérer en temps réel le contenu d’un input text en jQuery
- Comment vérifier si un champ est vide avec jQuery
- Comment réinitialiser un formulaire avec jQuery
- Comment récupérer la valeur d’un textarea avec jQuery
- Comment détecter la touche Entrée sur un champ de saisie en jQuery
- Comment détecter une frappe sur la touche Entrée en JQuery
- Vérifier qu’une valeur est numérique en jQuery
- Comment récupérer le nombre d’éléments dans une DIV avec jQuery
- Comment rafraîchir une page avec jQuery
- Comment changer la valeur href d’un lien avec jQuery
- Comment ajouter ou supprimer des lignes dans un Tableau en jQuery
- Mise à jour automatique du contenu div lors de la saisie dans un textarea avec jQuery
- Comment insérer du contenu HTML dans un iFrame avec jQuery
- Comment faire une redirection automatique en jQuery/JavaScript
- Comment vérifier si un élément HTML est caché en jQuery
- Comment récupérer le nom d’un fichier sélectionné avec input type file en jQuery
- Comment déplacer un élément avec les flèches du clavier en jQuery
- Changer le bouton parcourir d’un input de type file avec CSS
- Comment cocher/décocher le bouton checkbox avec jQuery
- Comment cocher/décocher le bouton radio avec jQuery
- Comment désactiver tous les inputs dans un formulaire avec jQuery
- Comment Activer/Désactiver le boutton submit d’un formulaire avec jQuery
- JQuery Toggle Slide – De gauche à droite
- Exemple jQuery: slideUp() et slideDown()
- Comment afficher la suite du texte s’il dépasse une certaine longueur avec jQuery
- Comment trouver la position de la souris par rapport au document avec jQuery
- Comment trouver la position de la souris par rapport à un élément en jQuery
- Comment vérifier si un élément HTML est visible en jQuery
- Comment récupérer le contenu texte d’un élément HTML avec jQuery
- Comment supprimer une balise sans supprimer son contenu avec jQuery
- Comment récupérer l’url de la page courante avec jQuery
- Comment récupérer la valeur d’un select avec jQuery
- Comment lier un évènement click à un élément HTML créé de façon dynamique – jQuery
- Comment récupérer la valeur d’un CheckBox avec jQuery
- Comment récupérer la valeur d’un bouton radio avec jQuery
- Comment vérifier si une checkbox est cochée avec jQuery
- Personnaliser la balise select avec CSS
- Personnaliser les boutons checkbox avec CSS
- Personnaliser les boutons radio avec CSS
- Comment désactiver un lien href en JQuery
- Comment supprimer un élément du DOM avec jQuery
- Comment ajouter des éléments dans le DOM avec jQuery
- Comment supprimer un attribut d’un élément HTML avec jQuery
- Comment ajouter des attributs à un élément HTML en jQuery
- Comment ajouter des propriétés CSS à un élément de façon dynamique – jQuery
- Comment appeler une fonction après avoir attendu un certain temps – JQuery
- Comment définir une fonction en jQuery ?
- Afficher et masquer un bloc div en fonction d’une liste déroulante – JQuery
- Afficher et masquer un bloc div en fonction de bouton checkboxe – JQuery
- Afficher et masquer un bloc div en fonction de bouton radio – JQuery
- Parcourir un tableau avec jQuery.each()
- Compter le nombre de mots d’une chaîne de caractères avec JQuery
- Comment compter le nombre de caractères dans une chaîne avec JQuery
- Comment supprimer les espaces d’une chaîne de caractères avec jQuery
- Comment récupérer le texte d’un élément HTML – JQuery
- Comment extraire une sous-chaîne à partir d’une chaîne de caractères – jQuery
- Comment trouver une sous-chaîne entre deux mots avec jQuery
- Différence entre Drupal 7 et Drupal 8
- Différence entre Laravel et Lumen
- Différence entre Joomla et Drupal
- Différence entre Laravel et CakePHP
- Différence entre SASS et SCSS
- Différence entre SASS et LESS
- Différence entre SASS et CSS
- Différence entre cPanel et Plesk
- Différence entre JSON et XML
- Différence entre Websockets et Ajax
- Différence entre Websocket et Socket.io
- Différence entre AJAX et JSON
- Différence entre SOAP et REST
- Différence entre Flexbox et Bootstrap
- Différence entre SOAP et WSDL
- Différence entre Web 1.0, Web 2.0 et Web 3.0
- Différence entre Bootstrap et Angular
- Différence entre BPEL et BPMN
- Différence entre site web et application web
- Différence entre AngularJS, Angular 2, Angular 4 et Angular 5
- Différence entre framework et librairie
- Différence entre Darkweb, Darknet et Deep Web
- Différence entre Angular, React, Ember, Backbone et Node.js
- Différence entre Angular et React
- Différence entre React.js et React Native
- Différence entre API et Framework
- Différence entre HTML5 et HTML
- Différence entre HTML, CSS et JavaScript
- Différence entre GET et POST
- Différence entre HTML5 et xHTML
- Différence entre Apach et Nginx
- Différence entre IIS et Apache
- Différence entre HTTP et WWW
- Différence entre Web service et WCF
- Différence entre API et Web service
- Différence entre API et SDK
- Différence entre un Site Web et une Page Web
- Différence entre Serveur d’application et Serveur web
- Différence entre Site web et Portail web
- Différence entre URI et URL
- Différence entre les pages Web statiques et dynamiques
- Différence entre Cache et Cookie
QCMs qui pourraient vous intéresser :