Scale Tkinter | Python 3
Le widget Scale permet à l’utilisateur de sélectionner une valeur numérique en déplaçant un bouton « curseur » le long d’une échelle. Vous pouvez contrôler les valeurs minimales et maximales, ainsi que la résolution.

Syntaxe:
Voici la syntaxe pour créer ce widget:
s = Scale ( master, option = value, ... )
Paramètres:
- master : Cela représente la fenêtre parent.
- options : Voir ci-dessous la liste des options les plus couramment utilisées pour ce widget. Ces options peuvent être utilisées sous forme de paires clé-valeur séparées par des virgules.
Exemple:
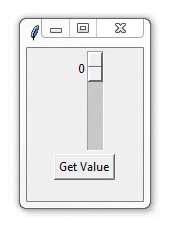
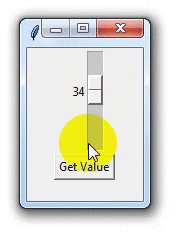
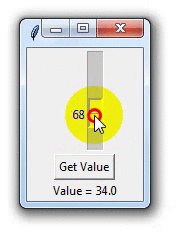
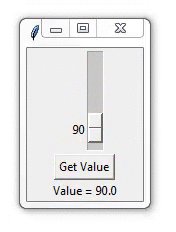
from tkinter import * def sel(): selected = "Value = " + str(var.get()) label.config(text = selected) gui = Tk() var = DoubleVar() s = Scale(gui, from_=0, to=100, variable = var) s.pack(anchor=CENTER) btn = Button(gui, text="Get Value", command=sel) btn.pack(anchor=CENTER) label = Label(gui) label.pack() gui.mainloop()
Sortie:

Tableau des options pour le widget Scale
| activebackground | La couleur d’arrière-plan lorsque la souris est sur le widget Scale. |
| bd | Largeur de bordure en pixels. La valeur par défaut est 2. |
| bg | Couleur de fond normale. |
| command | Une procédure à appeler à chaque déplacement du curseur. Cette procédure recevra un argument, la nouvelle valeur d’échelle. Si le curseur est déplacé rapidement, il se peut que vous ne receviez pas de rappel pour chaque position possible, mais vous obtiendrez certainement un rappel lorsqu’il s’installera. |
| fg | Couleur du texte utilisé pour l’étiquette et les annotations. |
| font | La police utilisée pour l’étiquette et les annotations. |
| from_ | Une valeur flottante ou entière qui définit une extrémité de la plage de l’échelle. |
| to | Une valeur flottante ou entière qui définit une extrémité de la plage de l’échelle; l’autre extrémité est définie par l’option ‘from_’, discutée ci-dessus. La valeur ‘to’ peut être supérieure ou inférieure à la valeur ‘from_’. Pour les échelles verticales, la valeur ‘to’ définit le bas de l’échelle; pour les échelles horizontales, l’extrémité droite. |
| label | Vous pouvez afficher une étiquette dans le widget Scale en définissant cette option sur le texte de l’étiquette. L’étiquette apparaît dans le coin supérieur gauche si l’échelle est horizontale, ou dans le coin supérieur droit si verticale. |
| length | La longueur du widget Scale. Il s’agit de la dimension x si l’échelle est horizontale ou de la dimension y si verticale. La valeur par défaut est 100 pixels. |
| orient | Définissez orient = HORIZONTAL si vous souhaitez que l’échelle se déroule le long de la dimension x, ou orient = VERTICAL pour qu’elle soit parallèle à l’axe y. La valeur par défaut est HORIZONTAL. |
| showvalue | Normalement, la valeur actuelle de l’échelle est affichée sous forme de texte (au-dessus pour les échelles horizontales, à gauche pour les échelles verticales). Définissez cette option sur 0 pour supprimer cette étiquette. |
| variable | La variable de contrôle pour cette échelle, le cas échéant. Les variables de contrôle peuvent provenir de la classe IntVar, DoubleVar ou StringVar. |
| sliderlength | Normalement, le curseur mesure 30 pixels sur la longueur de l’échelle. Vous pouvez modifier cette longueur en définissant l’option sliderlength à la longueur souhaitée. |
| highlightcolor | La couleur du focus lorsque le widget a le focus. |
| relief | Relief indique le type de bordure. Certaines des valeurs sont SUNKEN, RAISED, GROOVE et RIDGE. |
| state | Normalement, les widgets Scale répondent aux événements de la souris et lorsqu’ils ont le focus, également aux événements du clavier. Définissez state = DISABLED pour que le widget ne réponde pas. |
| width | Il s’agit de la dimension x pour les échelles verticales et de la dimension y si l’échelle a orient = HORIZONTAL. La valeur par défaut est de 15 pixels. |
Les méthodes:
Voici les méthodes couramment utilisées pour ce widget:
| get() | Cette méthode renvoie la valeur actuelle de l’échelle. |
| set(value) | Définit la valeur de l’échelle. |





