QCM UML Corrigé – Partie 29
Découvrez une série de QCM UML pour tester vos connaissances en modélisation orientée objet. À travers ces questionnaires, révisez les principaux diagrammes UML, les concepts de base et les bonnes pratiques en génie logiciel. Un outil idéal pour les étudiants, développeurs et candidats aux examens techniques.
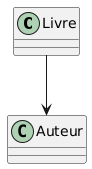
1. Dans UML, qu’indique une flèche sur une association entre deux classes ?
A Une dépendance directionnelle
B Une relation d’héritage
C Une interface implémentée
D Une navigabilité: la classe source peut accéder à la classe cible
2. Comment représente-t-on une classe abstraite dans un diagramme de classes UML ?
A En italique
B Avec # devant son nom
C Avec <<abstract>>
D Avec un fond gris
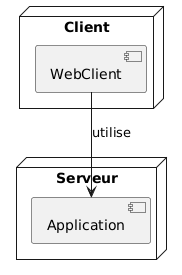
3. Dans un diagramme de déploiement UML, un nœud représente :
A Un composant logique
B Une classe principale
C Un paquet de données
D Une ressource physique (matérielle ou logicielle)
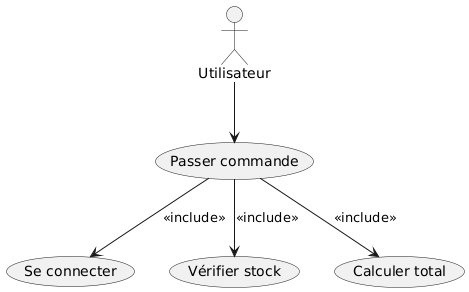
4. Un cas d’utilisation peut-il inclure plusieurs autres cas en UML ?
A Non, un seul <<include>> est autorisé
B Oui, mais uniquement s’ils sont conditionnels
C Oui, il peut inclure autant de cas que nécessaire
D Oui, mais uniquement si ce sont des acteurs
5. Quel est le rôle d’un port dans un diagramme de structure composite ?
A Spécifie une contrainte OCL
B Détermine la multiplicité d’un attribut
C Définit une transition d’état
D Représente un point d’interaction entre un composant et son environnement
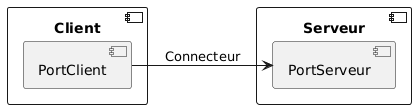
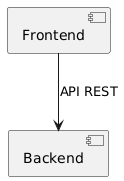
6. Que représente cette flèche ?

A Un appel synchrone
B Une dépendance entre deux modules dans un diagramme de composants
C Une inclusion
D Une composition logique
7. Quelle erreur de modélisation peut résulter d’une mauvaise multiplicité ?
A Une surcharge mémoire du diagramme
B Des objets sans lien obligatoire créés alors que le lien est essentiel
C Un héritage circulaire
D Une perte de typage
8. Quelle est la différence entre un nœud final et un état final dans UML ?
A Aucune, ce sont deux termes pour la même chose
B Le nœud final s’applique aux activités, l’état final aux états
C Le nœud final est temporaire, l’état final est permanent
D L’état final termine tous les flux simultanément
9. Quel diagramme te permet de modéliser la navigation entre plusieurs écrans d’une appli mobile ?
A Diagramme de déploiement
B Diagramme d’activités
C Diagramme de cas d’utilisation
D Diagramme de communication
10. Que signifie {ordered} ?

A Les articles sont tous identiques
B Les articles sont classés dans un ordre précis
C Les articles sont tous en lecture seule
D L’ordre est aléatoire