L a programmation réactive s’articule autour de l’utilisation d’une structure de données représentant des données asynchrones, appelées « observables » ou « flux ». Vous pourriez les comparer à « Promesses ».
Grosso modo, les promesses représentent une valeur qui peut ne pas être connue lorsqu’elles sont utilisées pour la première fois, mais qui peut arriver à tout moment. Les variables observables sont similaires, sauf qu’elles représentent l’arrivée potentielle de valeurs multiples.
Les variables observables sont idéales pour représenter les valeurs arrivant de façon asynchrone, telles que les caractères saisis dans une zone de texte.
Lorsque nous utilisons des fonctions qui prennent des observables en entrée et produisent un nouvel observable en sortie (c-à-d des fonctions pures ), nous faisons ce que l’on appelle la programmation réactive fonctionnelle. Il existe de nombreuses bibliothèques Javascript fournissant des opérateurs couramment utilisés, tels que RxJS, Bacon.js et Kefir.
Les opérateurs peuvent utiliser des valeurs réelles produites comme une map, qui renvoie un nouveau flux qui produit les valeurs du flux d’entrée après avoir passé par une fonction donnée.
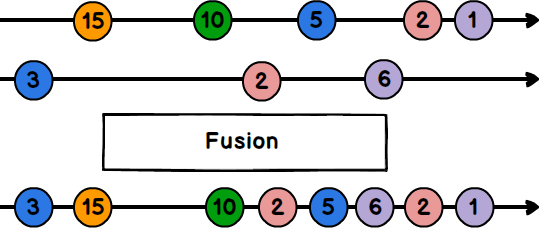
Ils peuvent même combiner plusieurs flux comme la fusion, qui renvoie un flux qui produit toutes les valeurs produites par ses flux d’entrée.
QCM Javascript – Partie 1 QCM sur Javascript avec des réponses pour la préparation des tests techniques, des tests en ligne, aux examens et aux certifications. Ces questions et réponses… Lire plus Qu’est-ce que la POO ? Les fonctions fléchées en Javascript Différence entre Node.js et AngularJS Différence entre == et === en JavaScript Apprendre JSON Bouton Javascript pour faire revenir à la page précédente Comment détecter un appareil mobile avec JavaScript Fermer l’onglet actuel dans une fenêtre avec Javascript Forcer la saisie en majuscule dans une input avec JavaScript Afficher un message de confirmation avant suppression en JavaScript Comment détecter la fermeture du navigateur en JavaScript Comment récupérer le hash à la fin d’une URL avec JavaScript Comment récupérer le nom, taille et type d’un fichier en JavaScript Exécuter javascript en ligne de commande Afficher un message d’erreur à coté d’un input en Javascript Formulaire de contact avec HTML, CSS et Javascript Écrivez votre premier script Hello, World! en JavaScript Comment récupérer les paramètres d’URL en JavaScript Calculer le PGCD de deux nombres en Javascript Comment calculer la racine carrée d’un nombre en Javascript Convertir décimal en binaire, octal ou hexadécimal en Javascript Anagramme en javascript Comment fusionner des objets en javascript Suite de Fibonacci en Javascript Comment rafraîchir/actualiser une page en Javascript Créer un tableau associatif en Javascript Format monétaire d’un nombre en Javascript Comment désactiver le clic droit en JavaScript Comment ouvrir un lien dans un nouvel onglet en Javascript Comment parcourir un objet en Javascript Comment inverser une chaîne de caractères en Javascript Chiffrement de césar en Javascript Générer une ID unique en Javascript Méthodes setInterval() et setTimeout() en Javascript Arrondir à 2 chiffres après la virgule en Javascript Supprimer un élément d’un tableau en Javascript Tri par Fusion en Javascript Tri par sélection en Javascript Tri par insertion en Javascript Tri à bulle en Javascript Mélanger un tableau en Javascript Comment vérifier si l’objet est un tableau(array) en Javascript Convertir int en string en Javascript Récupéré tout les éléments unique dans un tableau en Javascript Comment copier un tableau en Javascript Comment générer un nombre aléatoire en Javascript Framework Javascript les plus utilisés Liste des fonctions Javascript Afficher une variable Javascript dans une page HTML Afficher une DIV pendant X secondes en Javascript Afficher/Masquer plusieurs DIV en Javascript Comment changer le contenu d’un DIV en JavaScript Récupérer le texte d’une balise HTML en Javascript Afficher du texte dans une div avec Javascript Calculer l’age à partir d’une date de naissance en Javascript Comment comparer deux dates en Javascript Calculer la différence entre deux dates en Javascript Imprimer un fichier PDF en Javascript Validation du mot de passe en Javascript Vérifier si un champ est un nombre en Javascript Vérifier si un champ est vide en JavaScript Vérifier la validité d’un email avec Javascript Supprimer le dernier caractère d’une chaîne en Javascript Récupérer le dernier caractère d’une chaîne en Javascript Redirection automatique en JavaScript Horloge digital en Javascript Comment afficher la date et l’heure actuelles en Javascript Somme de deux nombres en Javascript Calculer la factorielle d’un nombre en Javascript Fonction pour vérifier si un nombre est premier en Javascript Inverser les chiffres d’un nombre en Javascript Vérifier l’âge d’une personne en Javascript Convertir une chaîne de caractère en minuscule en Javascript Convertir une chaîne de caractère en majuscule en Javascript Vérifier si un nombre est un palindrome en JavaScript Nombre pair ou impair en Javascript Nombre d’Armstrong en Javascript Différence entre PHP et Javascript Comment passer une variable de JavaScript à PHP Comment réinitialiser un formulaire avec JavaScript Comment détecter l’événement de redimensionnement d’une fenêtre en JavaScript Appeler deux fonction sur le même événement onClick en JavaScript Ajuster la hauteur d’iFrame en fonction de son contenu en JavaScript Comment récupérer la valeur d’un input texte en Javascript Comment ajouter un élément au début d’un tableau en JavaScript Comment convertir un objet JavaScript en JSON Comment générer un timestamp en JavaScript Comment ajouter des valeurs à un tableau en JavaScript Comment parser JSON en JavaScript Comment détecter la résolution de l’écran en JavaScript Comment inclure un fichier JavaScript dans un autre fichier JavaScript Comment récupérer l’url de la page courante avec JavaScript Comment retourner plusieurs valeurs avec une fonction en JavaScript Comment trier un tableau de nombres avec Javascript Comment vérifier si une chaîne est vide en JavaScript Convertir une liste de mots séparés par virgule en un tableau en JavaScript Comment changer la classe d’un élément HTML avec JavaScript Différence entre encodeURIComponent() et encodeURI() en JavaScript Comment décoder une URL en JavaScript Comment encoder une URL en JavaScript Comment créer des chaînes multilignes en JavaScript Comment changer la couleur du background avec JavaScript Comment vérifier si une variable existe ou définie en JavaScript Comment vérifier si une variable est undefined ou null en JavaScript Comment détecter un clic dans iframe en JavaScript Déclencher/arrêter une animation CSS via Javascript Comment agrandir ou diminuer une image en JavaScript Comment modifier la taille d’une image en JavaScript Comment récupérer la taille de l’image actuelle avec Javascript Comment concaténer deux tableaux de chaînes de caractères en JavaScript Comment définir une fonction en JavaScript ? Commentaires en JavaScript Supprimer un élément d’un tableau en JavaScript Comment supprimer les doublons d’un tableau – JavaScript Comment vérifier si une valeur existe dans un tableau en JavaScript Comment parcourir un tableau en JavaScript Découper une chaîne de caractères en JavaScript Les principales nouveautés de JavaScript ES6 Comment vérifier si une chaîne contient une sous-chaîne en JavaScript Comment remplacer un caractère dans une chaîne de caractères en JavaScript Comment remplacer plusieurs espaces par un seul espace en JavaScript Comment remplacer toutes les occurrences d’une chaîne de caractères en JavaScript? Fonctions Callback en JavaScript Itérateurs en JavaScript Programmation fonctionnelle en javascript – map, filter et reduce Qu’est-ce que la programmation réactive en Javascript ? Qu’est-ce qu’une fermeture en JavaScript ? Fonctions pures en JavaScript Comment créer un tableau 2D en JavaScript ? Inverser un tableau en JavaScript Comment trier un tableau en JavaScript 10 Bonnes pratiques de codage en Javascript Frameworks de tests unitaires en javascript Héritage en JavaScript Programmation orientée objet en JavaScript Comment utiliser DOM et les événements en JavaScript 10 méthodes de gestion des tableaux dans JavaScript à connaître Les tableaux – JavaScript Les variables – JavaScript Boîtes de dialogue alert(), confirm() et prompt() – JavaScript Balise script – JavaScript Différence entre Undefined et Null en Javascript Différence entre JSON et XML Différence entre Websockets et Ajax Différence entre JavaScript et VBScript Différence entre AJAX et JSON Différence entre JQuery et JQuery UI Différence entre Bootstrap et Angular Différence entre let et var en JavaScript Différence entre JavaScript et TypeScript Différence entre JavaScript et jQuery Différence entre AngularJS, Angular 2, Angular 4 et Angular 5 Différence entre Angular, React, Ember, Backbone et Node.js Différence entre Angular et React Différence entre React.js et React Native Différence entre HTML, CSS et JavaScript Différence entre Javascript et Python Différence entre java et javascript Comment fonctionne Javascript et comment créer une calculatrice simple avec QCMs qui pourraient vous intéresser :